Việc cung cấp cho người dùng khả năng tìm kiếm nhanh chóng và điều hướng nội dung của chúng tôi một cách dễ dàng mang lại nhiều lợi ích tuyệt vời. Điều này không chỉ cải thiện trải nghiệm của người dùng mà còn tăng khả năng giữ chân người dùng và thúc đẩy chuyển đổi vì giờ đây người dùng có thể khám phá nhiều hơn những gì đã đưa họ đến trang web của chúng tôi ngay từ đầu.
Trong hướng dẫn này, chúng ta sẽ xem xét cách tích hợp chức năng tìm kiếm này vào ứng dụng Nuxt của chúng tôi bằng Algolia. Algolia là dịch vụ của bên thứ ba mà chúng tôi có thể tích hợp vào ứng dụng của mình và cung cấp cho chúng tôi một bộ công cụ cho phép chúng tôi tạo trải nghiệm tìm kiếm đầy đủ trên các trang web và ứng dụng của mình.
Chúng tôi sẽ sử dụng Nuxt Content, "Git Based Headless CMS" cho phép chúng tôi tạo và quản lý nội dung bằng Markdown, XML, tệp JSON, v.v. Chúng tôi sẽ xây dựng một trang web Nuxt với Nuxt Content có tính năng tìm kiếm bằng Algolia InstantSearch, để tạo kiểu, chúng tôi sẽ sử dụng TailwindCSS. Hướng dẫn này dành cho các nhà phát triển Vue.js đã quen thuộc với Nuxt.
Để cài đặt nó, hãy mở thiết bị đầu cuối của chúng tôi và chạy:
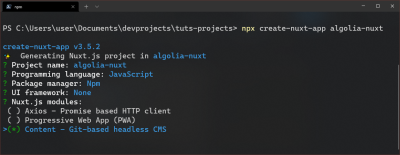
Khi được yêu cầu về các mô-đun Nuxt.js, hãy đảm bảo chọn

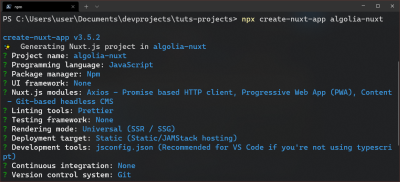
Sau khi chọn tất cả các tùy chọn, quá trình cài đặt có thể bắt đầu. Các tùy chọn tôi đã chọn trông như thế này:

Sau khi cài đặt thành công ứng dụng Nuxt, hãy điều hướng đến thư mục bằng cách chạy lệnh này:
Bỏ qua bước này nếu bạn đã chọn cài đặt mô-đun
Sau đó, bạn có thể thêm nó vào thuộc tính
Chúng tôi cũng sẽ sử dụng TailwindCSS Typography, đây là "một plugin cung cấp một bộ các lớp
Đầu tiên, chúng tôi cài đặt
Thêm mô-đun
Điều này sẽ tạo một tệp
Tạo tệp
Bạn có thể nhập tệp CSS vào các thành phần của chúng tôi hoặc làm cho nó có thể truy cập được trên toàn cầu bằng cách xác định các tệp/mô-đun/thư viện CSS mà bạn muốn đặt trên toàn cầu (được bao gồm trong mọi trang).
Tại đây, chúng tôi đã thêm đường dẫn đến tệp
Sau đó thêm plugin vào tệp
Vì chúng ta đã cài đặt các gói, hãy bắt đầu ứng dụng của chúng ta:
Lệnh này khởi động ứng dụng Nuxt của chúng ta ở chế độ phát triển.

Tốt
Tại đây, trong
Điều này hoạt động mà không cần chúng ta nhập các thành phần và tự cấu hình định tuyến vì theo mặc định, Nuxt xử lý việc nhập các thành phần và định tuyến cho chúng ta.
Ngoài ra, hãy sửa đổi thành phần
Bây giờ chúng ta có thể thêm thành phần
Thành phần
Khu vực được bao quanh bởi
Tiếp theo, chúng ta sẽ tạo một trang động sẽ được sử dụng để:
Nếu bạn vào trình duyệt và điều hướng đến

Bây giờ trang động của chúng ta đã hoạt động và bài viết của chúng ta đã được hiển thị, hãy tạo một số bản sao cho mục đích của hướng dẫn này.
Tại đây, trong hàm
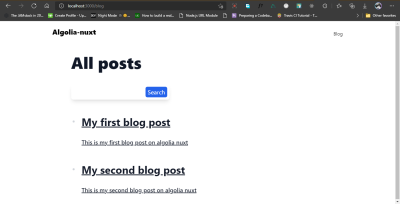
Vì vậy, trong
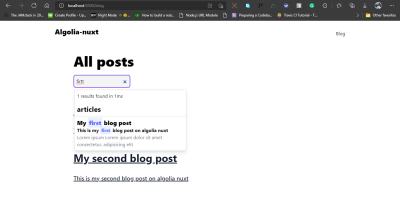
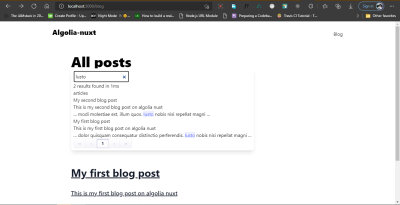
Trang của chúng ta sẽ trông giống như thế này:

Tuyệt
Đầu tiên, hãy cài đặt tất cả các gói mà chúng ta sẽ cần:
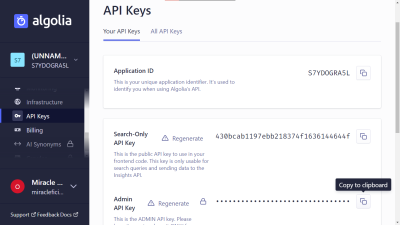
Bạn sẽ được hướng dẫn qua một số bước hướng dẫn. Sau đó, một ỨNG DỤNG KHÔNG ĐẶT TÊN sẽ được tạo cho bạn. Trên thanh bên, bên trái, hãy điều hướng đến Khóa API mà bạn sẽ được cung cấp:

Bây giờ chúng ta đã có Khóa API, hãy lưu chúng vào tệp
Thay thế
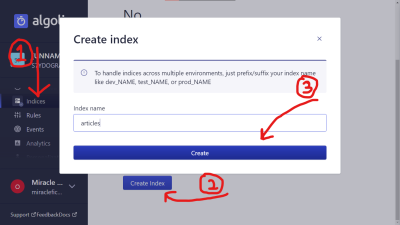
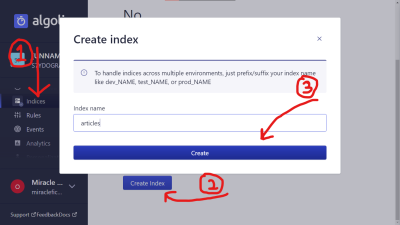
Tạo chỉ mục
Trên tài khoản Algolia của bạn, hãy đi tới Chỉ mục và nhấp vào tạo chỉ mục. Sau đó nhập tên chỉ mục của bạn và chúng tôi sẽ sử dụng articles cho hướng dẫn này.

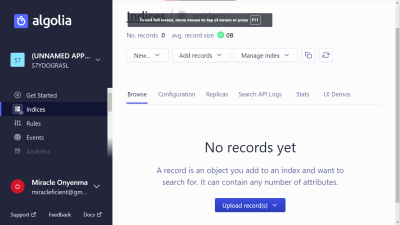
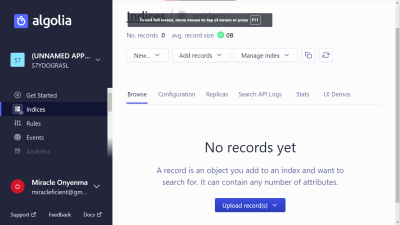
Như bạn có thể thấy, chỉ mục

Thiết lập
Chúng tôi đã tạo thành công thuộc tính chỉ mục trên tài khoản của mình. Bây giờ chúng ta phải tạo một chỉ mục từ các bài viết Nuxt, đây chính là mục mà Algolia sẽ sử dụng để cung cấp kết quả cho các truy vấn tìm kiếm. Đây là mục đích của mô-đun
Chúng ta cần cấu hình mô-đun này trong
Đầu tiên, chúng ta sẽ thêm mô-đun này vào
Sau đó, chúng ta tạo một đối tượng
Tạo
Lưu ý rằng trong mảng
Để có được
Để sử dụng hàm
Trong hook

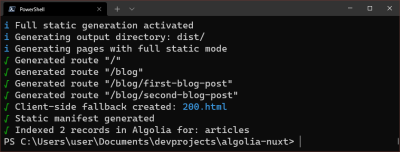
Tuyệt! Bây giờ đã xong, chúng ta có thể tạo chỉ mục và gửi đến Algolia.
Điều này sẽ bắt đầu xây dựng dự án của chúng ta cho sản xuất và chạy cấu hình

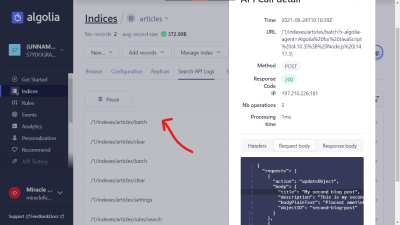
Để xác minh, bạn có thể vào bảng điều khiển Algolia của mình:

Mở Indices, sau đó đi đến Search API logs, tại đó bạn sẽ thấy nhật ký các hoạt động được thực hiện với Search API của mình. Bây giờ bạn có thể mở và kiểm tra lệnh gọi API được gửi từ dự án Nuxt của mình. Nội dung bài viết của bạn sẽ được chỉ định trong phần
Tuyệt!
Để thực hiện điều đó trong ứng dụng của mình, chúng tôi phải xây dựng Giao diện người dùng tìm kiếm.
Tạo và cấu hình
Để sử dụng các tiện ích
Truy cập
Ở đây, chúng tôi chỉ cần nhập
Bây giờ, chúng ta phải thêm plugin
Vì vậy, hãy chuyển đến
Vì chúng ta đã cài đặt
Đầu tiên, trong phần
Tiếp theo, chúng tôi cung cấp thông tin xác thực cho tìm kiếm Algolia của mình là:
Widget
Bất kỳ prop nào bạn thêm vào widget này sẽ được chuyển tiếp đến Algolia. Để biết thêm thông tin về các tham số khác nhau mà bạn có thể đặt, hãy xem tham chiếu API tham số tìm kiếm.
Các tham số chúng ta sẽ thiết lập lúc này sẽ là:
Tiện ích này về cơ bản là một trình bao bọc cho phép chúng ta tạo kết quả tìm kiếm tự động hoàn thành truy vấn. Trong tiện ích này, chúng ta có thể kết nối với các tiện ích khác để cung cấp giao diện người dùng phong phú hơn và truy cập nhiều chỉ mục.
Vì vậy, trong tiện ích
Sau đó hiển thị kết quả —
Đây là những gì chúng tôi đang sử dụng:

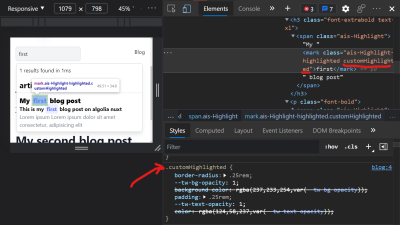
Các lớp CSS có nhiều tiện ích có thể được ghi đè bằng cách sử dụng
Và trong CSS của chúng tôi:
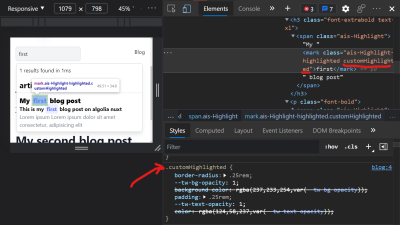
Chúng tôi thấy rằng lớp chúng tôi đã định nghĩa đã được áp dụng cho phần tô sáng.

Vì vậy, tôi sẽ tiếp tục và định dạng nó bằng tailwind cho đến khi tôi cảm thấy nó trông đẹp.
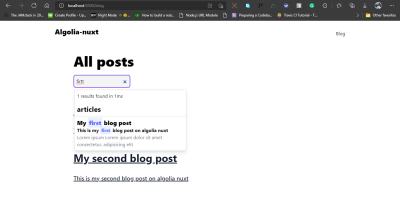
Được rồi, việc định dạng đã hoàn tất và tôi đã đưa vào
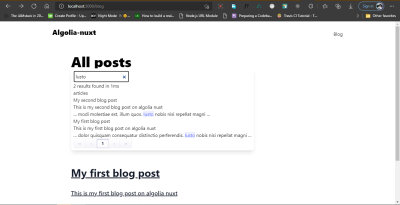
Bây giờ chúng ta có thứ gì đó như thế này:

Theo Algolia, các bước để triển khai hiển thị ở phía máy chủ là:
Trên máy chủ:
Sử dụng Mixin,
Theo tài liệu hướng dẫn của Algolia về việc triển khai SSR với Nuxt, chúng ta phải thực hiện những thay đổi sau:
Chúng ta chỉ cần thực hiện như sau:
Tại đây, chúng ta thay thế
Chúng tôi có rất nhiều tùy chọn có sẵn để tùy chỉnh và cung cấp trải nghiệm tìm kiếm phong phú sau khi các kiến thức cơ bản đã hoàn tất. Trình bày tiện ích Algolia là một cách tuyệt vời để khám phá các tùy chọn và tiện ích đó. Bạn cũng sẽ tìm thấy thêm thông tin về các tiện ích được sử dụng trong hướng dẫn này.
Trong hướng dẫn này, chúng ta sẽ xem xét cách tích hợp chức năng tìm kiếm này vào ứng dụng Nuxt của chúng tôi bằng Algolia. Algolia là dịch vụ của bên thứ ba mà chúng tôi có thể tích hợp vào ứng dụng của mình và cung cấp cho chúng tôi một bộ công cụ cho phép chúng tôi tạo trải nghiệm tìm kiếm đầy đủ trên các trang web và ứng dụng của mình.
Chúng tôi sẽ sử dụng Nuxt Content, "Git Based Headless CMS" cho phép chúng tôi tạo và quản lý nội dung bằng Markdown, XML, tệp JSON, v.v. Chúng tôi sẽ xây dựng một trang web Nuxt với Nuxt Content có tính năng tìm kiếm bằng Algolia InstantSearch, để tạo kiểu, chúng tôi sẽ sử dụng TailwindCSS. Hướng dẫn này dành cho các nhà phát triển Vue.js đã quen thuộc với Nuxt.
Điều kiện tiên quyết
Để làm theo hướng dẫn này, bạn cần cài đặt những phần mềm sau:- Node,
- Một trình soạn thảo văn bản, tôi khuyên dùng VS Code với phần mở rộng Vetur (dành cho các tính năng cú pháp Vue.js trong VS Code),
- Một thiết bị đầu cuối, bạn có thể sử dụng thiết bị đầu cuối tích hợp của VS Code hoặc bất kỳ thiết bị đầu cuối nào khác tùy bạn chọn.
- HTML, CSS & JavaScript,
- Vue.js,
- Nuxt.js,
- TailwindCSS.
Thiết lập ứng dụng Nuxt của chúng tôi
Nuxt.js là một khuôn khổ được xây dựng trên Vue, nó có nhiều khả năng và tính năng bao gồm cả Server-Side Rendering (SSR).Để cài đặt nó, hãy mở thiết bị đầu cuối của chúng tôi và chạy:
Mã:
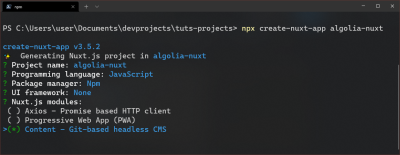
npx create-nuxt-appChạy lệnh sẽ hỏi bạn một số câu hỏi (tên, tùy chọn Nuxt, khung UI, TypeScript, v.v.). Để tìm hiểu thêm về tất cả các tùy chọn, hãy xem Tạo ứng dụng Nuxt.“Trong đólà tên thư mục dự án của chúng tôi, tôi sẽ sử dụngalgolia-nuxtcho dự án này.”
Khi được yêu cầu về các mô-đun Nuxt.js, hãy đảm bảo chọn
Nội dung - CMS không đầu dựa trên Git để cài đặt mô-đun nuxt/content cùng với ứng dụng Nuxt của chúng tôi.
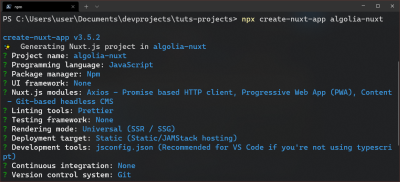
Sau khi chọn tất cả các tùy chọn, quá trình cài đặt có thể bắt đầu. Các tùy chọn tôi đã chọn trông như thế này:

Sau khi cài đặt thành công ứng dụng Nuxt, hãy điều hướng đến thư mục bằng cách chạy lệnh này:
Mã:
cd algolia-nuxtCài đặt Nuxt Content Riêng biệt
Nếu bạn đã thiết lập Nuxt trước đó, bạn có thể cài đặt mô-đun nội dung bằng cách chạy lệnh lệnh.Bỏ qua bước này nếu bạn đã chọn cài đặt mô-đun
nuxt/content cùng với ứng dụng Nuxt của chúng tôi.
Mã:
#install nuxt contentnpm install @nuxt/contentmodules bên trong tệp nuxt.config của chúng tôi.
Mã:
//nuxt.config.jsexport default { modules: ['@nuxt/content']}Cài đặt và thiết lập TailwindCSS
TailwindCSS là một khung CSS tiện ích đầu tiên cung cấp cho chúng ta các lớp tùy chỉnh mà chúng ta có thể sử dụng để tạo kiểu cho ứng dụng của mình.Chúng tôi cũng sẽ sử dụng TailwindCSS Typography, đây là "một plugin cung cấp một bộ các lớp
văn xuôi mà bạn có thể sử dụng để thêm các mặc định kiểu chữ đẹp vào bất kỳ HTML thuần nào mà bạn không kiểm soát (như HTML được hiển thị từ Markdown hoặc được lấy từ CMS)."Đầu tiên, chúng tôi cài đặt
@nuxtjs/tailwindcss, đây là một mô-đun Nuxt để tích hợp TailwindCSS, cũng như TailwindCSS và các phụ thuộc ngang hàng của nó bằng cách sử dụng npm:
Mã:
npm install -D @nuxtjs/tailwindcss tailwindcss@latest postcss@latest autoprefixer@latest@nuxtjs/tailwindcss vào Phần buildModules của tệp nuxt.config.js của chúng tôi:
Mã:
// nuxt.config.jsexport default { buildModules: ['@nuxtjs/tailwindcss']}Tạo tệp cấu hình
Tiếp theo, tạo tệptailwind.config.js của chúng tôi:
Mã:
npx tailwindcss inittailwind.config.js tối thiểu tại gốc của dự án của chúng tôi:
Mã:
//tailwind.config.jsmodule.exports = { purge: [], darkMode: false, // hoặc 'media' hoặc 'class' theme: { extend: {}, }, variables: { extend: {}, }, plugins: [],}tailwind.css trong assets/css/ sử dụng lệnh @tailwind để đưa các kiểu cơ sở, thành phần và tiện ích của TailwindCSS vào:
Mã:
/*assets/css/tailwind.css*/@tailwind base;@tailwind components;@tailwind utilities;
Mã:
/* nuxt.config.js*/ // CSS toàn cầu: https://go.nuxtjs.dev/config-css css: [ // Tệp CSS trong dự án '@/assets/css/tailwind.css', ],tailwind.css của mình vào danh sách các tệp CSS toàn cầu trong nuxt.config.js.“@/cho Nuxt biết rằng đó là đường dẫn tuyệt đối để tìm tệp từ thư mục gốc.”
Cài đặt TailwindCSS Typography
Mã:
# Sử dụng npmnpm install @tailwindcss/typographytailwind.config.js của chúng tôi:
Mã:
// tailwind.config.jsmodule.exports = { purge: [], darkMode: false, // hoặc 'media' hoặc 'class' theme: { extend: {}, }, variant: { extend: {}, }, plugins: [ require('@tailwindcss/typography'), ],}Cấu hình TailwindCSS để xóa các kiểu không sử dụng trong sản xuất
Trong tệptailwind.config.js của chúng tôi, hãy cấu hình tùy chọn purge với các đường dẫn đến tất cả các trang và thành phần của chúng tôi để TailwindCSS có thể loại bỏ các kiểu không sử dụng trong bản dựng sản xuất:
Mã:
// tailwind.config.jsmodule.exports = { purge: [ './components/**/*.{vue,js}', './layouts/**/*.vue', './pages/**/*.vue', './plugins/**/*.{js,ts}', './nuxt.config.{js,ts}', ], darkMode: false, // hoặc 'media' hoặc 'class' theme: { extend: {}, }, variant: { extend: {}, }, plugins: [ require('@tailwindcss/typography'), ],}
Mã:
npm run dev
Tốt
Tạo trang và bài viết của chúng ta
Bây giờ, chúng ta hãy tạo bài viết và trang blog để liệt kê các bài viết của mình. Nhưng trước tiên, hãy tạo một tiêu đề trang web và thành phần điều hướng cho trang web của chúng ta.Tạo tiêu đề trang web và thành phần điều hướng
Điều hướng đến thư mụccomponents/ của chúng ta và tạo một tệp mới siteHeader.vue và nhập mã sau:
Mã:
[LIST]
[*] Blog [/LIST]/blog (Chúng ta sẽ tạo trang blog mà chúng ta sẽ tạo sau).Điều này hoạt động mà không cần chúng ta nhập các thành phần và tự cấu hình định tuyến vì theo mặc định, Nuxt xử lý việc nhập các thành phần và định tuyến cho chúng ta.
Ngoài ra, hãy sửa đổi thành phần
components/Logo.vue, hãy thay thế nội dung bằng mã sau:
Mã:
[HEADING=1]Algolia-nuxt[/HEADING]siteHeader.vue vào trang web của mình. Trong layouts/default.vue, thêm
Mã:
...Tạo bài viết đầu tiên của chúng tôi
Trongcontent/, là thư mục được tạo tự động cho mô-đun nuxt/content, hãy tạo một thư mục mới articles/ rồi tạo một tệp mới trong thư mục first-blog-post.md. Đây là tệp cho bài viết đầu tiên của chúng tôi ở định dạng markdown. Nhập mã sau:
Mã:
---title: Bài viết blog đầu tiên của tôimô tả: Đây là bài viết blog đầu tiên của tôi về algolia nuxttags: [đầu tiên, lorem ipsum, Iusto]---## Lorem ipsumLorem ipsum dolor ngồi amet consectetur, adipisicing elit.Assumenda dolor quisquam consequatur Differentio perferendis.##Iusto nobis nisiđẩy lùi magni facilis cần thiết, tạm thời.- Quisquam- assumenda- sapiente explicabo- totam nostrum inventore--- là YAML Front Matter sẽ được sử dụng như một biến được tiêm tùy chỉnh mà chúng ta sẽ truy cập trong mẫu của mình.Tiếp theo, chúng ta sẽ tạo một trang động sẽ được sử dụng để:
- Lấy nội dung bài viết bằng
asyncDatachạy trước khi trang được hiển thị. Chúng ta có thể truy cập vào nội dung và các biến được tiêm tùy chỉnh thông qua ngữ cảnh bằng cách sử dụng biến$content. Vì chúng ta đang sử dụng một trang động, chúng ta có thể biết tệp bài viết nào cần lấy bằng cách sử dụng biếnparams.slugdo Vue Router cung cấp để lấy tên của từng bài viết. - Kết xuất bài viết trong mẫu bằng cách sử dụng
.
pages/ và tạo một thư mục blog/. Tạo một tệp _slug.vue (trang động của chúng ta) và chèn nội dung sau:
Mã:
[HEADING=1]{{ article.title }}[/HEADING]
{{ article.description }}
[LIST]
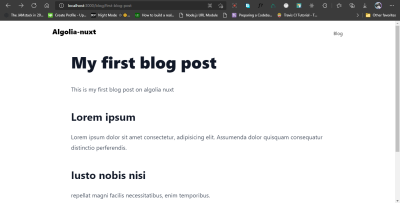
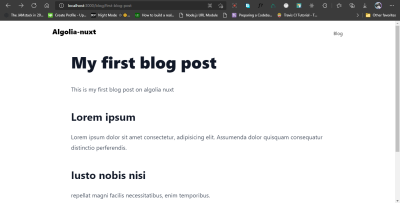
[*] {{tag}} [/LIST] export default { async asyncData({ $content, params }) { //tại đây, chúng ta sẽ lấy bài viết từ thư mục articles/ bằng cách sử dụng tên được cung cấp trong `params.slug` const article = await $content('articles', params.slug).fetch() //return `article` chứa các biến tùy chỉnh được tiêm vào và nội dung bài viết của chúng ta return { article } },}https://localhost:3000/blog/first-blog-post, bạn sẽ thấy nội dung được hiển thị của chúng tôi:
Bây giờ trang động của chúng ta đã hoạt động và bài viết của chúng ta đã được hiển thị, hãy tạo một số bản sao cho mục đích của hướng dẫn này.
Mã:
---title: Bài viết blog đầu tiên của tôimô tả: Đây là bài viết blog đầu tiên của tôi về algolia nuxttags: [đầu tiên, Placeat amet, Iusto]---## Lorem ipsumLorem ipsum dolor ngồi amet consectetur, adipisicing elit.Assumenda dolor quisquam consequatur Differentio perferendis.##Iusto nobis nisiđẩy lùi magni facilis cần thiết, tạm thời.- Quisquam- giả định- giải thích rõ ràng- totam nostrum InventoryeTạo trang Blog để liệt kê các bài viết của chúng tôi
Bây giờ hãy tạo một trang blog để liệt kê các bài viết của chúng tôi. Đây cũng là nơi thanh tìm kiếm của chúng tôi sẽ hoạt động. Tạo một tệp mớipages/blog/index.vue.
Mã:
[HEADING=1]All posts[/HEADING] Tìm kiếm [LIST]
[*] [HEADING=2]{{ article.title }}[/HEADING]
{{ article.description }}
[/LIST] export default { async asyncData({ $content }) { // lấy tất cả các bài viết trong thư mục và trả về: const articles = await $content('articles') // tiêu đề, slug và mô tả .only(['title', 'slug', 'description']) // sắp xếp danh sách theo thời gian `createdAt` theo `thứ tự tăng dần` .sortBy('createdAt', 'asc') .fetch() return { articles } },}asyncData của chúng ta, khi lấy $content('articles'), chúng ta nối .only(['title', 'slug', 'updatedAt', 'description']) để chỉ lấy những thuộc tính đó từ các bài viết, .sortBy('createdAt', 'asc') để sắp xếp và cuối cùng fetch() để lấy dữ liệu và gán nó cho const articles mà sau đó chúng ta trả về.Vì vậy, trong
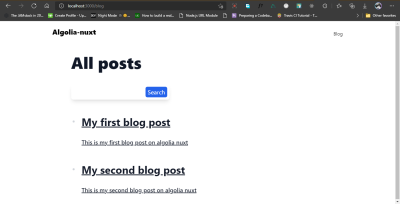
slug của chúng.Trang của chúng ta sẽ trông giống như thế này:

Tuyệt
Cài đặt và thiết lập Algolia Search và Vue-instantSearch
Bây giờ chúng ta đã hoàn thành những công việc cơ bản, chúng ta có thể tích hợp Algolia Search vào trang blog của mình.Đầu tiên, hãy cài đặt tất cả các gói mà chúng ta sẽ cần:
Mã:
#install dependencynpm install vue-instantsearch instantsearch.css algoliasearch nuxt-content-algolia remove-markdown dotenv-
vue-instantsearch
Thành phần/thư viện tiện ích giao diện người dùng InstantSearch của Algolia dành cho Vue. -
instantsearch.css
Kiểu dáng tùy chỉnh cho các tiện ích instantSearch. -
algoliasearch
Một máy khách HTTP để tương tác với Algolia. -
nuxt-content-algolia
Gói để lập chỉ mục nội dung của chúng tôi và gửi đến Algolia. -
remove-markdown
Điều này xóa tất cả các ký tự markdown khỏibodyPlainTextcủa bài viết. -
dotenv
Điều này giúp đọc các biến môi trường từ các tệp.env.
Thiết lập tài khoản Algolia
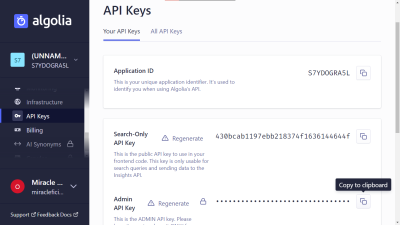
Đăng ký tài khoản Algolia tại https://www.algolia.com/. Bạn có thể làm điều này miễn phí, tuy nhiên, điều này sẽ cung cấp cho bạn thời gian dùng thử là 14 ngày. Vì chúng ta không thực hiện các tác vụ nặng với Algolia, nên gói miễn phí của họ sẽ phù hợp với dự án của chúng ta sau khi thời gian dùng thử hết hạn.Bạn sẽ được hướng dẫn qua một số bước hướng dẫn. Sau đó, một ỨNG DỤNG KHÔNG ĐẶT TÊN sẽ được tạo cho bạn. Trên thanh bên, bên trái, hãy điều hướng đến Khóa API mà bạn sẽ được cung cấp:
- ID ứng dụng
Đây là mã định danh ứng dụng duy nhất của bạn. Nó được sử dụng để nhận dạng bạn khi sử dụng API của Algolia. - Khóa API Chỉ tìm kiếm
Đây là khóa API công khai để sử dụng trong mã giao diện người dùng của bạn. Khóa này chỉ có thể sử dụng cho các truy vấn tìm kiếm và gửi dữ liệu đến API Insights. - Khóa API quản trị
Khóa này được sử dụng để tạo, cập nhật và XÓA chỉ mục của bạn. Bạn cũng có thể sử dụng nó để quản lý các khóa API của mình.

Bây giờ chúng ta đã có Khóa API, hãy lưu chúng vào tệp
.env cho dự án của mình. Điều hướng đến thư mục gốc của dự án và tạo một tệp mới .env và nhập khóa API của bạn:
Mã:
.envALGOLIA_APP_ID=algolia-app-idALGOLIA_API_KEY=algolia-admin-api-keyalgolia-app-id và algolia-admin-api-key bằng ID ứng dụng và Khóa API quản trị của bạn.Tạo chỉ mục 'Bài viết' cho các bài viết Nuxt của chúng tôi trong Algolia
Trên tài khoản Algolia của bạn, hãy đi tới Chỉ mục và nhấp vào tạo chỉ mục. Sau đó nhập tên chỉ mục của bạn và chúng tôi sẽ sử dụng articles cho hướng dẫn này.
Như bạn có thể thấy, chỉ mục
'article' của chúng tôi đã được tạo.
Thiết lập nuxt-content-algolia để gửi chỉ mục nội dung đến Algolia
Chúng tôi đã tạo thành công thuộc tính chỉ mục trên tài khoản của mình. Bây giờ chúng ta phải tạo một chỉ mục từ các bài viết Nuxt, đây chính là mục mà Algolia sẽ sử dụng để cung cấp kết quả cho các truy vấn tìm kiếm. Đây là mục đích của mô-đun nuxt-content-algolia mà chúng ta đã cài đặt trước đó.Chúng ta cần cấu hình mô-đun này trong
nuxt.config.js.Đầu tiên, chúng ta sẽ thêm mô-đun này vào
buildModules của mình:
Mã:
// nuxt.config.js...// Các mô-đun cho dev và build (khuyến nghị): https://go.nuxtjs.dev/config-modulesbuildModules: ['@nuxtjs/tailwindcss', 'nuxt-content-algolia'],...nuxtContentAlgolia mới và thêm một vài cấu hình vào đó:
Mã:
// nuxt.config.jsexport default {...nuxtContentAlgolia: { // Application ID appId: process.env.ALGOLIA_APP_ID, // Khóa API của quản trị viên // !Khóa bí mật QUAN TRỌNG phải luôn là một biến môi trường // đây không phải là khóa tìm kiếm duy nhất của bạn mà là khóa cấp quyền truy cập để sửa đổi chỉ mục apiKey: process.env.ALGOLIA_ADMIN_API_KEY, paths: [ { name: 'articles', index: process.env.ALGOLIA_INDEX || 'articles', fields: ['title', 'description', 'tags', 'bodyPlainText'] } ]},...}nuxtContentAlgolia có các thuộc tính sau:-
appId
ID ứng dụng*. -
apiKey
Khóa API quản trị. -
paths
Một mảng các đối tượng chỉ mục. Đây là nơi chúng ta xác định nơi chúng ta muốn tạo chỉ mục từ đó. Mỗi đối tượng có các thuộc tính sau:name
Tên của thư mục trong thư mụccontent/. Nói cách khác, chúng ta sẽ sử dụng các tệp trongcontent/articles/vì chúng ta đã định nghĩa tên là'articles'. -
index
Đây là tên của chỉ mục mà chúng ta đã tạo trên bảng điều khiển Algolia của mình. -
fields
Một mảng các trường để lập chỉ mục. Đây là những gì Algolia sẽ dựa vào để thực hiện truy vấn tìm kiếm.
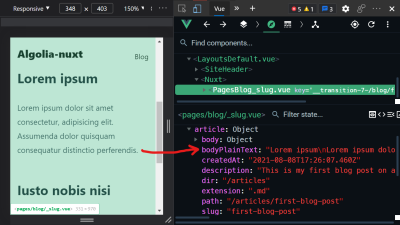
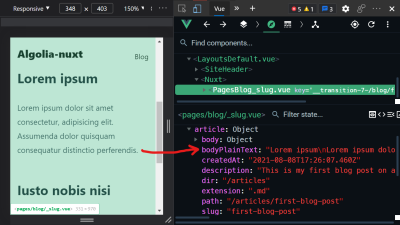
Tạo bodyPlainText từ Articles
Lưu ý rằng trong mảng fields, chúng ta có bodyPlainText là một trong các giá trị của nó. Nuxt Content không cung cấp trường như vậy cho chúng ta. Thay vào đó, Nuxt Content cung cấp body là một đối tượng phức tạp sẽ được hiển thị trong DOM.Để có được
bodyPlainText của chúng ta, chỉ đơn giản là toàn bộ văn bản, không có markdown và các ký tự HTML, chúng ta phải sử dụng một gói khác, remove-markdown.Để sử dụng hàm
remove-markdown, chúng ta cần sử dụng hooks của Nuxt. Chúng ta sẽ sử dụng hook 'content:file:beforeInsert' cho phép bạn thêm dữ liệu vào tài liệu trước khi chèn, để xóa phần markdown và thêm văn bản thuần túy đã tạo vào bodyPlainText.
Mã:
// nuxt.config.jsexport default {...hooks: { 'content:file:beforeInsert': (document)=>{ const removeMd = require('remove-markdown'); if(document.extension === '.md'){ document.bodyPlainText = removeMd(document.text); } }},...}'content:file:beforeInsert', chúng ta nhận được gói remove-markdown. Sau đó, chúng ta kiểm tra xem tệp cần chèn có phải là tệp markdown hay không. Nếu đó là tệp markdown, chúng tôi tạo văn bản thuần túy bằng cách gọi removeMd lấy document.text — văn bản nội dung của chúng tôi, làm đối số, mà chúng tôi gán cho thuộc tính document.bodyPlainText mới. Thuộc tính này hiện có thể sử dụng thông qua Nuxt Content.
Tuyệt! Bây giờ đã xong, chúng ta có thể tạo chỉ mục và gửi đến Algolia.
Xác nhận chỉ mục Algolia
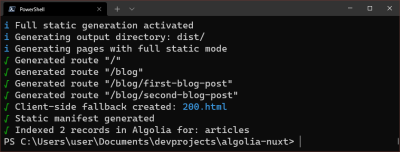
Được rồi. Chúng ta đã thiết lậpnuxt-content-algolia và đã tạo bodyPlainText cho các bài viết của mình. Bây giờ chúng ta có thể tạo chỉ mục này và gửi dữ liệu đến Algolia bằng cách xây dựng dự án của chúng ta bằng nuxt generate.
Mã:
npm run generatenuxtContentAlgolia. Khi chúng ta xem thiết bị đầu cuối của mình sau khi xây dựng, chúng ta sẽ thấy rằng nội dung của chúng ta đã được lập chỉ mục và gửi đến Algolia.
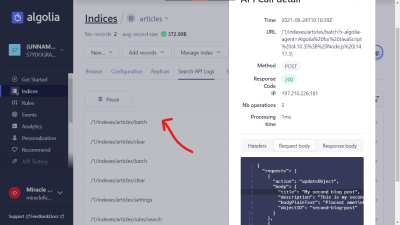
Để xác minh, bạn có thể vào bảng điều khiển Algolia của mình:

Mở Indices, sau đó đi đến Search API logs, tại đó bạn sẽ thấy nhật ký các hoạt động được thực hiện với Search API của mình. Bây giờ bạn có thể mở và kiểm tra lệnh gọi API được gửi từ dự án Nuxt của mình. Nội dung bài viết của bạn sẽ được chỉ định trong phần
fields của cấu hình nuxtContentAlgolia.Tuyệt!
Xây dựng Giao diện người dùng tìm kiếm
Cho đến nay, chúng tôi đã có thể tạo và gửi dữ liệu chỉ mục đến Algolia, điều này có nghĩa là chúng tôi có thể truy vấn dữ liệu này để có được kết quả tìm kiếm.Để thực hiện điều đó trong ứng dụng của mình, chúng tôi phải xây dựng Giao diện người dùng tìm kiếm.
Vue-InstantSearch cung cấp nhiều thành phần Giao diện người dùng sử dụng Algolia có thể được tích hợp để cung cấp trải nghiệm tìm kiếm phong phú cho người dùng. Hãy thiết lập nó.Tạo và cấu hình vue-instantSearch Plugin
Để sử dụng các tiện ích InstantSearch của Algolia trong ứng dụng Nuxt của chúng tôi, chúng tôi sẽ phải tạo một plugin trong thư mục plugins của chúng tôi.Truy cập
plugins/ và tạo một tệp mới vue-instantsearch.js.
Mã:
// plugins/vue-instantsearch.jsimport Vue from 'vue'import InstantSearch from 'vue-instantsearch'Vue.use(InstantSearch)InstantSearch và sử dụng nó trên Vue frontend.Bây giờ, chúng ta phải thêm plugin
vue-instantSearch vào các plugin và tùy chọn xây dựng trong nuxt.config.js để biên dịch nó sang Vue.js.Vì vậy, hãy chuyển đến
nuxt.config.js và thêm nội dung sau:
Mã:
// nuxt.config.jsexport default {...// Các plugin chạy trước khi hiển thị trang: https://go.nuxtjs.dev/config-pluginsplugins: ['@/plugins/vue-instantsearch.js'],// Cấu hình xây dựng: https://nuxtjs.org/docs/2.x/configuration-glossary/configuration-build#transpilebuild: { transpile: ['vue-instantsearch', 'instantsearch.js/es']}...}Mã InstantSearch sử dụng các mô-đun ES, nhưng cần phải được thực thi trong Node.js. Đó là lý do tại sao chúng ta cần cho Nuxt biết rằng các tệp đó phải được biên dịch trong quá trình xây dựng.Bây giờ chúng ta đã định cấu hình plugin vue-instantSearch của mình, hãy tạo một thành phần tìm kiếm.Tạo thành phần tìm kiếm
Tạo tệp mớicomponents/Search.vue.Vì chúng ta đã cài đặt
vue-instantSearch dưới dạng plugin, chúng ta có thể sử dụng nó trong các thành phần Vue của mình.
Mã:
...import algoliaSearch từ 'algoliasearch/lite'import 'instantsearch.css/themes/satellite-min.css'// cấu hình cho tìm kiếm Algoliaconst searchClient = algoliaSearch( // ID ứng dụng '34IIDW6KKR', // Khóa API tìm kiếm '3f8d80be6c42bb030d27a7f108eb75f8')export default { data(){ return{ searchClient } }}algoliaSearch và instantsearch.css.Tiếp theo, chúng tôi cung cấp thông tin xác thực cho tìm kiếm Algolia của mình là:
- ID ứng dụng,
- API tìm kiếm key.
algoliaSearch sau đó gán cho searchClient mà chúng ta sẽ sử dụng trong Tiện ích ais-instant-search
ais-instant-search là thành phần gốc InstantSearch của Vue. Tất cả các tiện ích khác cần được bao bọc bằng thành phần gốc để hoạt động. Các thuộc tính bắt buộc cho thành phần này là:-
index-name
Tên của chỉ mục cần truy vấn, trong trường hợp này, đó sẽ làarticles. -
search-client
algoliaSearchđối tượng chứa ID ứng dụng và Khóa API tìm kiếm.
Mã:
...Ais-configure Widget
Widget ais-configure giúp cấu hình chức năng tìm kiếm bằng cách gửi các tham số đã xác định đến Algolia.Bất kỳ prop nào bạn thêm vào widget này sẽ được chuyển tiếp đến Algolia. Để biết thêm thông tin về các tham số khác nhau mà bạn có thể đặt, hãy xem tham chiếu API tham số tìm kiếm.
Các tham số chúng ta sẽ thiết lập lúc này sẽ là:
-
attributesToSnippet
Tên của thuộc tính hoặctrườngđể trích đoạn, chúng ta sẽ sớm thấy thêm về điều này. -
hits-per-page.camel
Số lượng kết quả trong một trang. -
snippetEllipsisText="…"
Đặt...trước và sau văn bản đã trích đoạn.
Mã:
...Ais-autocomplete Widget
Tiện ích này về cơ bản là một trình bao bọc cho phép chúng ta tạo kết quả tìm kiếm tự động hoàn thành truy vấn. Trong tiện ích này, chúng ta có thể kết nối với các tiện ích khác để cung cấp giao diện người dùng phong phú hơn và truy cập nhiều chỉ mục.
Mã:
[LIST]
[*] [HEADING=3]{{ index.indexName }}[/HEADING] [HEADING=1] [/HEADING] [HEADING=2] [/HEADING]
[/LIST] ...ais-autocomplete của chúng tôi, chúng tôi đang thực hiện một số việc:- Ghi đè đầu ra DOM của tiện ích bằng cách sử dụng khe
mặc định. Chúng tôi thực hiện điều này bằng cách sử dụng các phạm vi:currentRefinement: string: giá trị hiện tại của truy vấn. -
indices: object[]: danh sách các chỉ mục. -
refine: (string) => void: hàm để thay đổi truy vấn.
Mã:
......- Tạo
tìm kiếm để giữ, thay đổi truy vấn và giá trị củacurrentRefinement.
Mã:
......- Hiển thị kết quả tìm kiếm cho từng chỉ mục. Mỗi chỉ mục có các thuộc tính sau:
indexName: string: tên của chỉ mục. -
indexId: string: id của chỉ mục. -
hits: object[]: các lượt truy cập đã giải quyết từ chỉ mục khớp với truy vấn.
Mã:
... [LIST]
[*] [HEADING=3]{{ index.indexName }}[/HEADING]...lượt truy cập.[/LIST]
Mã:
...[LIST]
[*] [HEADING=1] [/HEADING] [HEADING=2] [/HEADING]
[/LIST]...-
Tiện ích để làm nổi bật phần kết quả khớp trực tiếp với truy vấn của trường được truyền cho thuộc tínhattribute. -
Tiện ích để hiển thị phần có liên quan của thuộc tính được trích xuất và làm nổi bật phần đó. Chúng tôi đã định nghĩaattributetrongattributesToSnippettrong.

Thiết kế thành phần tìm kiếm của chúng tôi
InstantSearch đi kèm với một số thiết kế mặc định mà chúng tôi đã đưa vào dự án của mình bằng cách sử dụng góiinstantsearch.css. Tuy nhiên, chúng ta có thể cần thay đổi hoặc thêm một số kiểu vào các thành phần của mình để phù hợp với trang web chúng ta đang xây dựng.Các lớp CSS có nhiều tiện ích có thể được ghi đè bằng cách sử dụng
class-names prop. Ví dụ, chúng ta có thể thay đổi kiểu được tô sáng của
Mã:
...[HEADING=1] [/HEADING]...
Mã:
... .customHighlighted { @apply text-white bg-gray-600; }...
Vì vậy, tôi sẽ tiếp tục và định dạng nó bằng tailwind cho đến khi tôi cảm thấy nó trông đẹp.
Mã:
[LIST]
[*] [HEADING=2] {{ index.indexName }} [/HEADING] [HEADING=3] [/HEADING]
[/LIST] ....customHighlighted { @apply text-purple-600 bg-purple-100 rounded p-1;}
Mã:

Cấu hình InstantSearch để hiển thị phía máy chủ (SSR)
Bây giờ chúng ta đã có thành phần tìm kiếm đang hoạt động nhưng nó chỉ hiển thị ở phía máy khách và điều này có nghĩa là chúng ta phải đợi thành phần tìm kiếm tải ngay cả sau khi trang đã tải xong. Chúng ta có thể cải thiện hiệu suất của trang web hơn nữa bằng cách hiển thị trang web ở phía máy chủ.Theo Algolia, các bước để triển khai hiển thị ở phía máy chủ là:
Trên máy chủ:
- Gửi yêu cầu đến Algolia để nhận kết quả tìm kiếm.
- Hiển thị ứng dụng Vue với kết quả của yêu cầu.
- Lưu trữ kết quả tìm kiếm trên trang.
- Trả về trang HTML dưới dạng chuỗi.
- Đọc kết quả tìm kiếm từ trang.
- Hiển thị (hoặc hydrat hóa) ứng dụng Vue với kết quả tìm kiếm.
Sử dụng Mixin, serverPreFetch, beforeMount
Theo tài liệu hướng dẫn của Algolia về việc triển khai SSR với Nuxt, chúng ta phải thực hiện những thay đổi sau:
Mã:
...// import 'vue-instantsearch';nhập { createServerRootMixin } từ 'vue-instantsearch'nhập algoliaSearch từ 'algoliasearch/lite'nhập 'instantsearch.css/themes/satellite-min.css'const searchClient = algoliaSearch( '34IIDW6KKR', '3f8d80be6c42bb030d27a7f108eb75f8')xuất mặc định { data() { trả về { searchClient, } }, mixins: [ createServerRootMixin({ searchClient, indexName: 'articles', }), ], serverPrefetch() { trả về this.instantsearch.findResultsState(this).then((algoliaState) => { this.$ssrContext.nuxt.algoliaState = algoliaState }) }, beforeMount() { const results = (này.$nuxt.context && này.$nuxt.context.nuxtState.algoliaState) || window.__NUXT__.algoliaState this.instantsearch.hydrate(results) // Xóa trạng thái SSR để không thể áp dụng lại do nhầm lẫn delete this.$nuxt.context.nuxtState.algoliaState delete window.__NUXT__.algoliaState },}-
createServerRootMixinđể tạo một phiên bản tìm kiếm có thể sử dụng lại; -
findResultsStatetrongserverPrefetchđể thực hiện truy vấn tìm kiếm ở phía sau; -
hydratetrong phương thứcbeforeMount.
Mã:
... ......ais-instant-search bằng ais-instant-search-ssr.Kết luận
Chúng tôi đã xây dựng thành công một trang web Nuxt với một số nội dung do Nuxt Content xử lý và tích hợp một tìm kiếm Algolia đơn giản vào trang web của mình. Chúng tôi cũng đã tối ưu hóa nó cho SSR. Tôi có liên kết đến mã nguồn của dự án trong hướng dẫn này và một trang web demo được triển khai trên Netlify, các liên kết nằm bên dưới.Chúng tôi có rất nhiều tùy chọn có sẵn để tùy chỉnh và cung cấp trải nghiệm tìm kiếm phong phú sau khi các kiến thức cơ bản đã hoàn tất. Trình bày tiện ích Algolia là một cách tuyệt vời để khám phá các tùy chọn và tiện ích đó. Bạn cũng sẽ tìm thấy thêm thông tin về các tiện ích được sử dụng trong hướng dẫn này.
Mã nguồn GitHub
- Bạn có thể xem mã nguồn tại đây.
- Bạn có thể chơi bản demo trên https://algolia-nuxtx.netlify.app/.
Các tài nguyên khác
Sau đây là một số liên kết mà tôi nghĩ bạn sẽ thấy hữu ích:- Tạo blog với Nuxt Content của Debbie O’Brien
-
Mô-đun @nuxt/content - Tài liệu Tailwindcss
- Vue InstantSearch
Đọc thêm
- Giới thiệu về CSS Scroll-Driven Animations: Dòng thời gian tiến trình cuộn và xem
- Kết hợp Web và Ứng dụng gốc với 4 JavaScript không xác định API
- Cách xử lý các nâng cấp công cụ lớn trong các tổ chức lớn
- Cách xây dựng ứng dụng front-end dễ truy cập với Chakra UI và Nuxt.js
