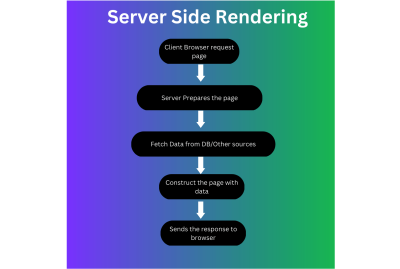
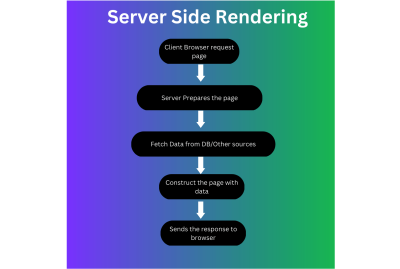
Tôi không hứng thú với việc bắt đầu một cuộc chiến tranh giành lãnh thổ giữa kết xuất phía máy chủ và kết xuất phía máy khách. Thực tế là SvelteKit hỗ trợ cả hai, đây là một trong nhiều đặc quyền mà nó cung cấp ngay khi xuất xưởng. Mô hình kết xuất phía máy chủ không phải là một khái niệm mới. Điều này có nghĩa là máy khách (tức là trình duyệt của người dùng) gửi yêu cầu đến máy chủ và máy chủ phản hồi bằng dữ liệu và đánh dấu cho trang cụ thể đó, sau đó được hiển thị trong trình duyệt của người dùng.

Để xây dựng ứng dụng SSR bằng khuôn khổ Svelte chính, bạn sẽ cần duy trì hai codebases, một codebase có máy chủ chạy trong Node, cùng với một số công cụ tạo mẫu, như Handlebars hoặc Mustache. Ứng dụng còn lại là ứng dụng Svelte phía máy khách lấy dữ liệu từ máy chủ.
Cách tiếp cận mà chúng ta đang xem xét trong đoạn văn trên không phải là không có nhược điểm. Có hai nhược điểm mà tôi chắc rằng bạn đã nghĩ đến ngay sau khi đọc đoạn văn cuối cùng:
Đây là cách thực hiện:

Khi hoàn tất, chúng ta sẽ có một ứng dụng trong đó SvelteKit sẽ lấy dữ liệu từ tệp JSON và hiển thị dữ liệu đó ở phía máy chủ. Chúng ta sẽ đi từng bước một.
Lệnh này tạo một thư mục dự án mới có tên

Nếu bạn quen thuộc với bất kỳ ứng dụng nào trong số này, bạn có thể thêm chúng vào dự án. Chúng ta sẽ giữ mọi thứ đơn giản và không chọn bất kỳ mục nào trong danh sách vì điều tôi thực sự muốn trình bày là kiến trúc ứng dụng và cách mọi thứ hoạt động cùng nhau để ứng dụng hiển thị dữ liệu.
Bây giờ chúng ta đã có mẫu cho dự án, hãy thực hiện bước thiết lập cuối cùng bằng cách cài đặt các phần phụ thuộc để Svelte và SvelteKit thực hiện chức năng của chúng:
Có một điều thú vị đang diễn ra bên trong mà tôi nghĩ là đáng để nêu ra:
Điều này có nghĩa là gói Svelte thực sự không cần thiết khi chúng tôi triển khai nó lên máy chủ. Đó là lý do tại sao nó không được liệt kê là một phần phụ thuộc trong tệp gói. Gói cuối cùng của ứng dụng bảng việc làm của chúng tôi sẽ chỉ chứa mã của ứng dụng, nghĩa là kích thước của gói nhỏ hơn nhiều và tải nhanh hơn so với kiến trúc dựa trên Svelte thông thường.
Hãy xem tệp
Tôi thực sự thấy điều này mới mẻ, và tôi hy vọng bạn cũng vậy. Việc nhìn thấy một danh sách lớn các gói có xu hướng khiến tôi lo lắng vì tất cả các thành phần di chuyển đó khiến toàn bộ kiến trúc ứng dụng trở nên mong manh và dễ bị tổn thương. Ngược lại, đầu ra SvelteKit ngắn gọn giúp tôi tự tin hơn nhiều.
Về dữ liệu có cấu trúc, những gì chúng ta cần xác định là các thuộc tính cho một mục bảng việc làm. Tùy thuộc vào nhu cầu chính xác của bạn, có thể có nhiều trường hoặc chỉ một vài trường. Tôi sẽ tiến hành như sau:
Bây giờ chúng ta đã xác định một số dữ liệu, hãy mở thư mục dự án chính. Có một thư mục con trong đó có tên là

Chúng ta bắt đầu bằng cách tạo tệp
Đây là mã cho tệp
Có hai kiểu dữ liệu được định nghĩa trong mã:
Mặc dù
Đây là đánh dấu và kiểu chúng ta sẽ sử dụng cho bảng việc làm chính:
Vâng, điều này cực kỳ đơn giản. Tất cả những gì chúng ta thêm vào trang là thẻ
Đối số

Hãy thực hiện điều đó bằng cách mở thư mục
Chúng ta có thể sử dụng tệp này cho đánh dấu và kiểu của thành phần:
Chúng ta hãy phân tích điều đó để biết điều gì đang xảy ra:

Vì đây là ứng dụng SSR, dữ liệu cần được lấy ở phía máy chủ. SvelteKit giúp việc này trở nên dễ dàng bằng cách có một hàm
Để lấy, hãy tạo một tệp TypeScript mới khác — lần này được gọi là
Đây là những gì chúng ta đang làm với mã này:
Hãy cập nhật mã trong tệp
Điều này thật tuyệt vì:


Lưu ý: Bạn có thể nhận được cảnh báo sau khi chạy lệnh đó: "Không phát hiện được môi trường sản xuất được hỗ trợ". Chúng tôi sẽ sửa lỗi đó ngay thôi, vì vậy hãy theo dõi tôi.
Từ đây, chúng ta có thể sử dụng lệnh
Quy trình này là một cách mới để có được sự tự tin vào bản dựng cục bộ trước khi triển khai nó vào môi trường sản xuất.
Bước tiếp theo là triển khai ứng dụng lên máy chủ. Tôi đang sử dụng Netlify, nhưng đó chỉ là ví dụ, vì vậy bạn có thể thoải mái sử dụng tùy chọn khác. SvelteKit cung cấp các bộ điều hợp sẽ triển khai ứng dụng vào các môi trường máy chủ khác nhau. Tất nhiên, bạn có thể lấy toàn bộ danh sách các bộ điều hợp trong tài liệu.
Lý do thực sự khiến tôi sử dụng Netlify là vì việc triển khai ở đó rất tiện lợi cho hướng dẫn này, nhờ plugin
Điều này thực sự giới thiệu một phụ thuộc mới trong tệp
Sau khi cài đặt, chúng ta có thể cập nhật tệp
Nhanh lên, đây là những gì đang xảy ra:
Chúng ta có thể thêm một tệp mới có tên là
Tôi cá là bạn biết lệnh này thực hiện chức năng gì, nhưng giờ chúng ta có một bí danh mới để triển khai ứng dụng lên Netlify. Nó cũng cho phép chúng ta kiểm soát việc triển khai từ một tài khoản Netlify, điều này có thể có lợi cho bạn. Để thực hiện việc này, chúng ta phải:

Vì chúng ta đã thiết lập tệp
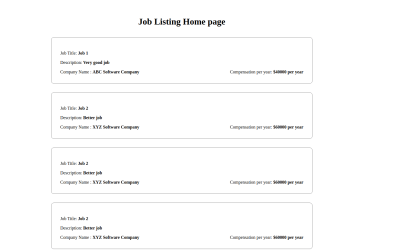
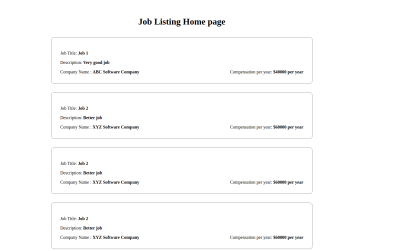
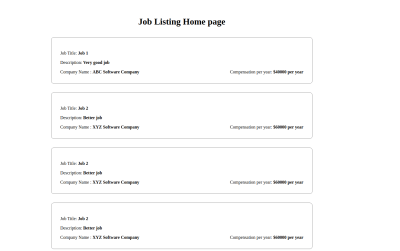
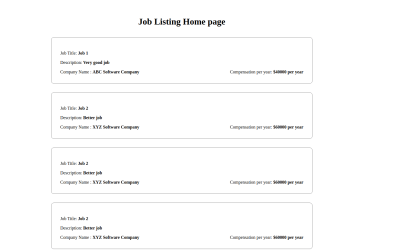
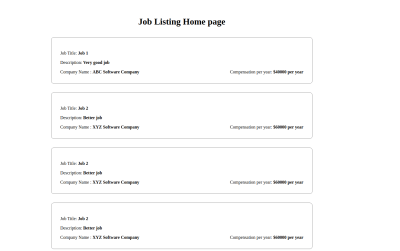
Sau khi triển khai hoàn tất, bạn có thể điều hướng đến trang web bằng URL được cung cấp trong Netlify. Đây sẽ là kết quả cuối cùng:

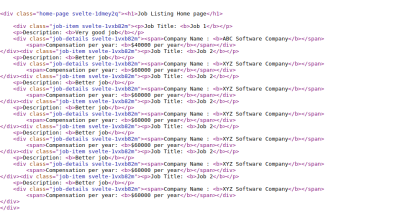
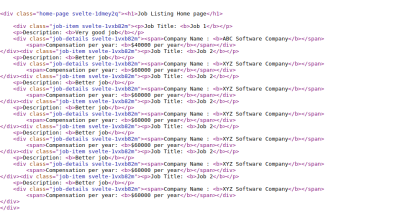
Đây là một điều thú vị. Mở DevTools khi xem ứng dụng trong trình duyệt và lưu ý rằng HTML chứa dữ liệu thực tế mà chúng tôi đã lấy từ tệp JSON. Theo cách này, chúng tôi biết chắc chắn rằng dữ liệu đúng đã được hiển thị và mọi thứ đang hoạt động.

Lưu ý: Mã nguồn của toàn bộ dự án có sẵn trên GitHub. Tất cả các bước chúng tôi trình bày trong bài viết này đều được chia thành các cam kết riêng biệt trong nhánh

Để xây dựng ứng dụng SSR bằng khuôn khổ Svelte chính, bạn sẽ cần duy trì hai codebases, một codebase có máy chủ chạy trong Node, cùng với một số công cụ tạo mẫu, như Handlebars hoặc Mustache. Ứng dụng còn lại là ứng dụng Svelte phía máy khách lấy dữ liệu từ máy chủ.
Cách tiếp cận mà chúng ta đang xem xét trong đoạn văn trên không phải là không có nhược điểm. Có hai nhược điểm mà tôi chắc rằng bạn đã nghĩ đến ngay sau khi đọc đoạn văn cuối cùng:
- Ứng dụng phức tạp hơn vì chúng ta thực sự đang duy trì hai hệ thống.
- Chia sẻ logic và dữ liệu giữa mã máy khách và máy chủ khó hơn so với việc lấy dữ liệu từ API ở phía máy khách.
SvelteKit đơn giản hóa quy trình
SvelteKit hợp lý hóa mọi thứ bằng cách xử lý độ phức tạp của máy chủ và máy khách một cách riêng biệt, cho phép bạn tập trung hoàn toàn vào việc phát triển ứng dụng. Không cần phải duy trì hai ứng dụng hoặc đi trên dây để chia sẻ dữ liệu giữa hai ứng dụng.Đây là cách thực hiện:
- Mỗi tuyến đường có thể có một tệp
page.server.tsđược sử dụng để chạy mã trên máy chủ và trả dữ liệu liền mạch về mã máy khách của bạn. - Nếu bạn sử dụng TypeScript, SvelteKit sẽ tự động tạo các kiểu được chia sẻ giữa máy khách và máy chủ.
- SvelteKit cung cấp tùy chọn để bạn chọn phương pháp kết xuất dựa trên tuyến đường. Bạn có thể chọn SSR cho một số tuyến đường và CSR cho các tuyến đường khác, chẳng hạn như các tuyến đường trang quản trị của bạn.
- SvelteKit cũng hỗ trợ định tuyến dựa trên hệ thống tệp, giúp việc xác định các tuyến đường mới dễ dàng hơn nhiều so với việc phải tự mình tạo chúng.
SvelteKit đang hoạt động: Bảng việc làm
Tôi muốn cho bạn thấy cách tiếp cận của SvelteKit hợp lý như thế nào so với cách truyền thống mà chúng ta vẫn đang thực hiện giữa thế giới SSR và CSR, và tôi nghĩ không có cách nào tốt hơn để làm điều đó ngoài việc sử dụng một ví dụ thực tế. Vì vậy, những gì chúng ta sẽ làm là xây dựng một bảng việc làm — về cơ bản là danh sách các mục việc làm — trong khi nêu chi tiết vai trò của SvelteKit trong ứng dụng.
Khi hoàn tất, chúng ta sẽ có một ứng dụng trong đó SvelteKit sẽ lấy dữ liệu từ tệp JSON và hiển thị dữ liệu đó ở phía máy chủ. Chúng ta sẽ đi từng bước một.
Đầu tiên, Khởi tạo Dự án SvelteKit
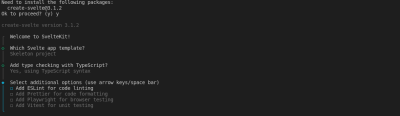
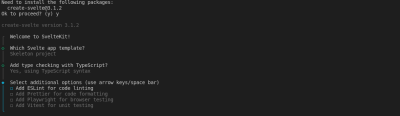
Tài liệu chính thức của SvelteKit đã giải thích rất rõ cách thiết lập một dự án mới. Nhưng nói chung, chúng ta khởi động bất kỳ dự án SvelteKit nào trên dòng lệnh bằng lệnh này:
Mã:
npm create svelte@latest job-list-ssr-sveltekitjob-list-ssr-sveltekit trên máy của bạn và khởi tạo Svelte và SvelteKit để chúng ta sử dụng. Nhưng chúng ta không dừng lại ở đó — chúng ta sẽ được nhắc với một vài tùy chọn để định cấu hình dự án:- Đầu tiên, chúng ta chọn một mẫu SvelteKit. Chúng ta sẽ tiếp tục sử dụng mẫu Skeleton Project cơ bản.
- Tiếp theo, chúng ta có thể bật kiểm tra kiểu nếu bạn thích. Kiểm tra kiểu cung cấp hỗ trợ khi viết mã bằng cách theo dõi lỗi trong các kiểu dữ liệu của ứng dụng. Tôi sẽ sử dụng tùy chọn "Cú pháp TypeScript", nhưng bạn không bắt buộc phải sử dụng và có thể chọn tùy chọn "Không có" thay thế.
- ESLint để thực thi tính nhất quán của mã,
- Prettier để dọn dẹp định dạng mã,
- Playwright để kiểm tra trình duyệt cục bộ,
- Vitest để kiểm tra đơn vị.

Nếu bạn quen thuộc với bất kỳ ứng dụng nào trong số này, bạn có thể thêm chúng vào dự án. Chúng ta sẽ giữ mọi thứ đơn giản và không chọn bất kỳ mục nào trong danh sách vì điều tôi thực sự muốn trình bày là kiến trúc ứng dụng và cách mọi thứ hoạt động cùng nhau để ứng dụng hiển thị dữ liệu.
Bây giờ chúng ta đã có mẫu cho dự án, hãy thực hiện bước thiết lập cuối cùng bằng cách cài đặt các phần phụ thuộc để Svelte và SvelteKit thực hiện chức năng của chúng:
Mã:
cd job-listing-ssr-sveltekitnpm installSvelteKit có phải là phần phụ thuộc không?
Nếu bạn mới biết đến Svelte hoặc SvelteKit, bạn có thể sẽ rất ngạc nhiên khi mở tệppackage.json của dự án. Lưu ý rằng SvelteKit được liệt kê trong phần devDependencies. Lý do là Svelte (và ngược lại, SvelteKit) hoạt động như một trình biên dịch lấy tất cả các tệp .js và .svelte của bạn và chuyển đổi chúng thành mã JavaScript được tối ưu hóa để hiển thị trong trình duyệt.Điều này có nghĩa là gói Svelte thực sự không cần thiết khi chúng tôi triển khai nó lên máy chủ. Đó là lý do tại sao nó không được liệt kê là một phần phụ thuộc trong tệp gói. Gói cuối cùng của ứng dụng bảng việc làm của chúng tôi sẽ chỉ chứa mã của ứng dụng, nghĩa là kích thước của gói nhỏ hơn nhiều và tải nhanh hơn so với kiến trúc dựa trên Svelte thông thường.
Hãy xem tệp
package-json nhỏ và dễ đọc như thế nào!
Mã:
{ "name": "job-listing-ssr-sveltekit", "version": "0.0.1", "private": true, "scripts": { "dev": "vite dev", "build": "vite build", "preview": "vite preview", "check": "svelte-kit sync && svelte-check --tsconfig ./tsconfig.json", "check:watch": "svelte-kit sync && svelte-check --tsconfig ./tsconfig.json --watch" }, "devDependencies": { "@sveltejs/adapter-auto": "^2.0.0", "@sveltejs/kit": "^1.5.0", "svelte": "^3.54.0", "svelte-check": "^3.0.1", "tslib": "^2.4.1", "typescript": "^4.9.3", "vite": "^4.0.0" }, "type": "module"}Tạo dữ liệu
Chúng ta cần dữ liệu đến từ đâu đó có thể thông báo cho ứng dụng về những gì cần được hiển thị. Tôi đã đề cập trước đó rằng chúng ta sẽ đưa dữ liệu vào và kéo nó từ tệp JSON. Đó vẫn là kế hoạch.Về dữ liệu có cấu trúc, những gì chúng ta cần xác định là các thuộc tính cho một mục bảng việc làm. Tùy thuộc vào nhu cầu chính xác của bạn, có thể có nhiều trường hoặc chỉ một vài trường. Tôi sẽ tiến hành như sau:
- Chức danh công việc,
- Mô tả công việc,
- Tên công ty,
- Mức lương.
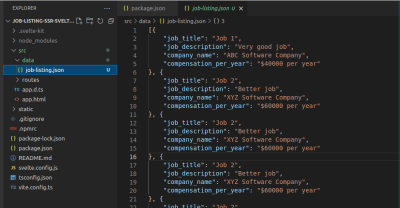
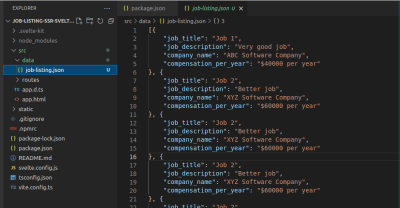
Mã:
[{ "job_title": "Công việc 1", "job_description": "Công việc rất tốt", "company_name": "Công ty phần mềm ABC", "compensation_per_year": "$40000 mỗi năm"}, { "job_title": "Công việc 2", "job_description": "Công việc tốt hơn", "company_name": "Công ty phần mềm XYZ", "compensation_per_year": "$60000 mỗi năm"}]src. Chúng ta có thể mở thư mục đó và tạo một thư mục mới có tên là data và thêm tệp JSON mà chúng ta vừa tạo vào đó. Chúng ta sẽ quay lại tệp JSON khi thực hiện việc tìm nạp dữ liệu cho bảng việc làm.
Thêm mô hình TypeScript
Một lần nữa, TypeScript hoàn toàn là tùy chọn. Nhưng vì nó được sử dụng rộng rãi nên tôi nghĩ rằng việc hướng dẫn cách thiết lập nó trong khuôn khổ SvelteKit là điều đáng giá.Chúng ta bắt đầu bằng cách tạo tệp
models.ts mới trong thư mục src của dự án. Đây là tệp mà chúng ta định nghĩa tất cả các kiểu dữ liệu có thể được nhập và sử dụng bởi các thành phần và trang khác, và TypeScript sẽ kiểm tra chúng cho chúng ta.Đây là mã cho tệp
models.ts:
Mã:
export type JobsList = JobItem[]export interface JobItem { job_title: string job_description: string company_name: string compensation_per_year: string}-
JobListchứa mảng các mục công việc. -
JobItemchứa các chi tiết công việc (hoặc thuộc tính) mà chúng ta đã định nghĩa trước đó.
Trang bảng việc làm chính
Chúng ta sẽ bắt đầu bằng cách phát triển mã cho trang bảng việc làm chính hiển thị danh sách các mục công việc khả dụng. Mở tệpsrc/routes/+page.svelte, đây là bảng công việc chính. Bạn có để ý thấy nó nằm trong thư mục /src/routes không? Đó chính là hệ thống định tuyến dựa trên tệp mà tôi đã đề cập trước đó khi nói về những lợi ích của SvelteKit. Tên tệp được tự động tạo thành một tuyến đường. Đó thực sự là một viên ngọc DX, vì nó giúp chúng ta tiết kiệm thời gian khỏi việc phải tự mình mã hóa các tuyến đường và duy trì nhiều mã hơn.Mặc dù
+page.svelte thực sự là trang chính của ứng dụng, nhưng nó cũng là mẫu cho bất kỳ trang chung nào trong ứng dụng. Nhưng chúng ta có thể tạo sự phân tách các mối quan tâm bằng cách thêm nhiều cấu trúc hơn vào thư mục /scr/routes với nhiều thư mục và thư mục con hơn dẫn đến các đường dẫn khác nhau. Tài liệu của SvelteKit có tất cả thông tin bạn cần cho định tuyến và quy ước định tuyến.Đây là đánh dấu và kiểu chúng ta sẽ sử dụng cho bảng việc làm chính:
Mã:
[HEADING=1]Trang chủ danh sách việc làm[/HEADING] .home-page { padding: 2rem 4rem; display: flex; align-items: center; flex-direction: column; justify-content: center; }[HEADING=1] cho tiêu đề trang và một số kiểu CSS nhẹ để đảm bảo nội dung được căn giữa và có một số phần đệm đẹp để dễ đọc. Tôi không muốn làm rối ví dụ này bằng một loạt các đánh dấu và kiểu có chủ kiến, nếu không sẽ làm mất tập trung vào kiến trúc ứng dụng.Chạy ứng dụng
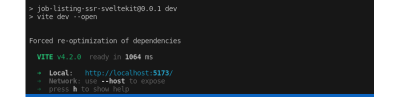
Bây giờ chúng ta đã đến thời điểm có thể chạy ứng dụng bằng cách sử dụng lệnh sau trong dòng lệnh:
Mã:
npm run dev -- --open-- --open sẽ tự động mở trang bảng việc làm trong trình duyệt. Đây chỉ là một tiện ích nhỏ nhưng tuyệt vời. Bạn cũng có thể điều hướng đến URL mà dòng lệnh xuất ra.
Thành phần mục công việc
Được rồi, vì vậy chúng ta có một trang bảng công việc chính sẽ được sử dụng để liệt kê các mục công việc từ dữ liệu được ứng dụng lấy. Những gì chúng ta cần là một thành phần mới dành riêng cho các công việc đó. Nếu không, tất cả những gì chúng ta có là một loạt dữ liệu không có hướng dẫn về cách hiển thị.Hãy thực hiện điều đó bằng cách mở thư mục
src trong dự án và tạo một thư mục con mới có tên là components. Và trong thư mục /src/components mới đó, hãy thêm một tệp Svelte mới có tên là JobDisplay.svelte.Chúng ta có thể sử dụng tệp này cho đánh dấu và kiểu của thành phần:
Mã:
import type { JobItem } from "../models"; export let job: JobItem;
Chức danh công việc: [B]{job.job_title}[/b]
Mô tả: [B]{job.job_description}[/b]
Tên công ty: [B]{job.company_name}[/b] Mức lương theo năm: [B]{job.compensation_per_year}[/b] .job-item { border: 1px solid grey; padding: 2rem; width: 50%; margin: 1rem; border-radius: 10px; } .job-details { display: flex; justify-content: space-between; }- Ở trên cùng, chúng ta nhập mô hình
JobItemcủa TypeScript. - Sau đó, chúng ta định nghĩa một prop
jobvới kiểu làJobItem. Prop này có nhiệm vụ lấy dữ liệu từ thành phần cha của nó để chúng ta có thể truyền dữ liệu đó đến thành phần này để hiển thị. - Tiếp theo, HTML cung cấp đánh dấu của thành phần này.
- Cuối cùng là CSS để tạo kiểu nhẹ. Một lần nữa, tôi giữ cho nó cực kỳ đơn giản với chỉ một chút đệm và các chi tiết nhỏ về cấu trúc và khả năng đọc. Ví dụ,
justify-content: space-betweenthêm một chút phân tách trực quan giữa các mục công việc.

Đang lấy dữ liệu công việc
Bây giờ chúng ta đã hoàn thành thành phầnJobDisplay, chúng ta đã sẵn sàng truyền dữ liệu để điền vào tất cả các trường cần hiển thị trong mỗi JobDisplay được hiển thị trên bảng công việc chính.Vì đây là ứng dụng SSR, dữ liệu cần được lấy ở phía máy chủ. SvelteKit giúp việc này trở nên dễ dàng bằng cách có một hàm
load riêng biệt có thể được sử dụng để lấy dữ liệu và được sử dụng làm móc cho các hành động khác trên máy chủ khi trang tải.Để lấy, hãy tạo một tệp TypeScript mới khác — lần này được gọi là
+page.server.ts — trong thư mục routes của dự án. Giống như tệp +page.svelte, tệp này cũng có ý nghĩa đặc biệt sẽ khiến tệp này chạy trên máy chủ khi tuyến đường được tải. Vì chúng ta muốn điều này trên trang bảng việc làm chính, chúng ta sẽ tạo tệp này trong thư mục routes và bao gồm mã này vào đó:
Mã:
import jobs from ’../data/job-listing.json’import type { JobsList } from ’../models’;const job_list: JobsList = jobs;export const load = (() => { return { job_list };})- Chúng ta nhập dữ liệu từ tệp JSON. Điều này nhằm mục đích đơn giản hóa. Trong ứng dụng thực tế, bạn có thể sẽ lấy dữ liệu này từ cơ sở dữ liệu bằng cách thực hiện lệnh gọi API.
- Sau đó, chúng ta nhập mô hình TypeScript đã tạo cho
JobsList. - Tiếp theo, chúng ta tạo biến
job_listmới và gán dữ liệu đã nhập vào biến đó. - Cuối cùng, chúng ta định nghĩa hàm
loadsẽ trả về một đối tượng có dữ liệu đã gán. SvelteKit sẽ tự động gọi hàm này khi trang được yêu cầu. Vì vậy, phép thuật cho mã SSR xảy ra ở đây khi chúng ta lấy dữ liệu trong máy chủ và xây dựng HTML bằng dữ liệu chúng ta nhận được.
Truy cập dữ liệu từ bảng việc làm
SvelteKit giúp việc truy cập dữ liệu tương đối dễ dàng bằng cách truyền dữ liệu đến trang bảng việc làm chính theo cách kiểm tra các loại để tìm lỗi trong quá trình này. Chúng ta có thể nhập một loại có tên làPageServerData trong tệp +page.svelte. Kiểu này được tạo tự động và sẽ có dữ liệu được trả về bởi tệp +page.server.ts. Điều này thật tuyệt vời vì chúng ta không phải định nghĩa lại kiểu khi sử dụng dữ liệu nhận được.Hãy cập nhật mã trong tệp
+page.svelte, như sau:
Mã:
import JobDisplay from ’../components/JobDisplay.svelte’; import type { PageServerData } from ’./$types’; export let data: PageServerData; Job Listing Home page[/HEADING] {#each data.job_list as job} {/each}....- Cú pháp
#eachlà một lợi ích của Svelte có thể được sử dụng để lặp lại thành phầnJobDisplaycho tất cả các công việc có dữ liệu. - Ở trên cùng, chúng tôi đang nhập cả thành phần JobDisplay và loại
PageServerDatatừ./$types, được tự động tạo bởi SvelteKit.

Triển khai ứng dụng
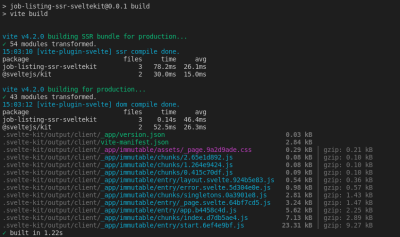
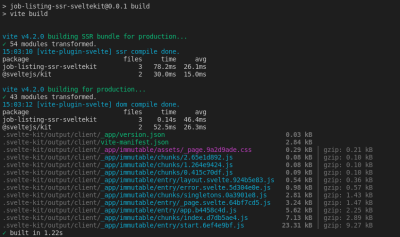
Chúng tôi đã sẵn sàng biên dịch và đóng gói dự án này để chuẩn bị triển khai! Chúng tôi sẽ sử dụng cùng một lệnh trong Terminal như hầu hết các khuôn khổ khác, vì vậy nó khá quen thuộc:
Mã:
npm run build
Lưu ý: Bạn có thể nhận được cảnh báo sau khi chạy lệnh đó: "Không phát hiện được môi trường sản xuất được hỗ trợ". Chúng tôi sẽ sửa lỗi đó ngay thôi, vì vậy hãy theo dõi tôi.
Từ đây, chúng ta có thể sử dụng lệnh
npm run preview để kiểm tra phiên bản ứng dụng mới nhất đã dựng:
Mã:
npm run previewBước tiếp theo là triển khai ứng dụng lên máy chủ. Tôi đang sử dụng Netlify, nhưng đó chỉ là ví dụ, vì vậy bạn có thể thoải mái sử dụng tùy chọn khác. SvelteKit cung cấp các bộ điều hợp sẽ triển khai ứng dụng vào các môi trường máy chủ khác nhau. Tất nhiên, bạn có thể lấy toàn bộ danh sách các bộ điều hợp trong tài liệu.
Lý do thực sự khiến tôi sử dụng Netlify là vì việc triển khai ở đó rất tiện lợi cho hướng dẫn này, nhờ plugin
adapter-netlify có thể được cài đặt bằng lệnh này:
Mã:
npm i -D @sveltejs/adapter-netlifypackage.json. Tôi đề cập đến điều đó vì bạn biết tôi thích giữ danh sách đó ngắn gọn như thế nào.Sau khi cài đặt, chúng ta có thể cập nhật tệp
svelte.config.js để sử dụng bộ điều hợp:
Mã:
import adapter from ’@sveltejs/adapter-netlify’;nhập { vitePreprocess } từ ’@sveltejs/kit/vite’;/** @type {import(’@sveltejs/kit’).Config} */const config = { preprocess: vitePreprocess(), kit: { adapter: adapter({ edge: false, split: false }) }};export default config;-
adapterđược nhập từadapter-netlify. - Adapter mới được chuyển đến thuộc tính
adapterbên trongkit. - Giá trị boolean
edgecó thể được sử dụng để cấu hình triển khai thành hàm edge của Netlify. - Giá trị boolean
splitđược sử dụng để kiểm soát xem chúng ta có muốn chia từng tuyến thành các hàm edge riêng biệt hay không.
Nhiều cấu hình dành riêng cho Netlify hơn
Mọi thứ từ đây trở đi đều dành riêng cho Netlify, vì vậy tôi muốn chia thành một phần riêng để mọi thứ rõ ràng hơn.Chúng ta có thể thêm một tệp mới có tên là
netlify.toml ở cấp cao nhất của thư mục dự án và thêm mã sau:
Mã:
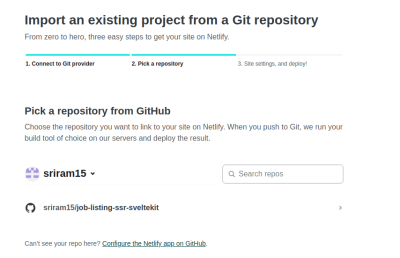
[build] command = "npm run build" publish = "build"- Tạo một dự án mới trong Netlify,
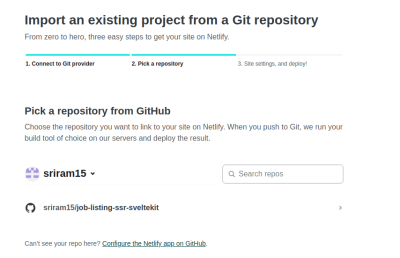
- Chọn tùy chọn "Nhập dự án hiện có" và
- Cung cấp quyền cho Netlify truy cập vào kho lưu trữ dự án. Bạn có thể chọn nơi lưu trữ kho lưu trữ của mình, có thể là GitHub hoặc một số dịch vụ khác.

Vì chúng ta đã thiết lập tệp
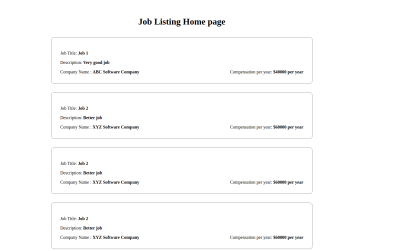
netlify.toml, chúng ta có thể để nguyên cấu hình mặc định và nhấp vào nút "Triển khai" trực tiếp từ Netlify.Sau khi triển khai hoàn tất, bạn có thể điều hướng đến trang web bằng URL được cung cấp trong Netlify. Đây sẽ là kết quả cuối cùng:

Đây là một điều thú vị. Mở DevTools khi xem ứng dụng trong trình duyệt và lưu ý rằng HTML chứa dữ liệu thực tế mà chúng tôi đã lấy từ tệp JSON. Theo cách này, chúng tôi biết chắc chắn rằng dữ liệu đúng đã được hiển thị và mọi thứ đang hoạt động.

Lưu ý: Mã nguồn của toàn bộ dự án có sẵn trên GitHub. Tất cả các bước chúng tôi trình bày trong bài viết này đều được chia thành các cam kết riêng biệt trong nhánh
main để bạn tham khảo.Kết luận
Trong bài viết này, chúng ta đã tìm hiểu về những điều cơ bản của ứng dụng được kết xuất phía máy chủ và các bước để tạo và triển khai ứng dụng thực tế bằng cách sử dụng SvelteKit làm nền tảng. Hãy thoải mái chia sẻ bình luận và quan điểm của bạn về chủ đề này, đặc biệt là nếu bạn đang cân nhắc chọn SvelteKit cho dự án tiếp theo của mình.Đọc thêm trên SmashingMag
- Sự khác biệt giữa các trang web được tạo tĩnh và các ứng dụng được kết xuất phía máy chủ, Timi Omoyeni
- Cách sử dụng Google CrUX để phân tích và so sánh hiệu suất của các khuôn khổ JS, Dan Shappir
- Cái nhìn về Remix và Sự khác biệt với Next.js, Facundo Giuliani
- Xây dựng ứng dụng phía máy chủ với hàm bất đồng bộ và Koa 2
